概要
2022.06.03(金)-2022.06.05(日)で2泊3日の伊豆旅行に行ってきました。行き当たりばったりでしたが色々楽しかった+大変だったので旅行記を残しておくことにします。
 沼津でレンタカーを2泊3日で借りました
沼津でレンタカーを2泊3日で借りました
Why伊豆
GWに突如思い立って、「レンタカーで聖地巡礼ついでにゆるキャンする」というのを実行しようとしました。GWのせいでレンタカーが近場で借りられる気配がなかったので、諦めて電車で富士山の周りを一周してきました。(これはこれで楽しかったです。)
さわやかもGWで大混雑すぎて諦めました。
というわけでリベンジだ!
計画
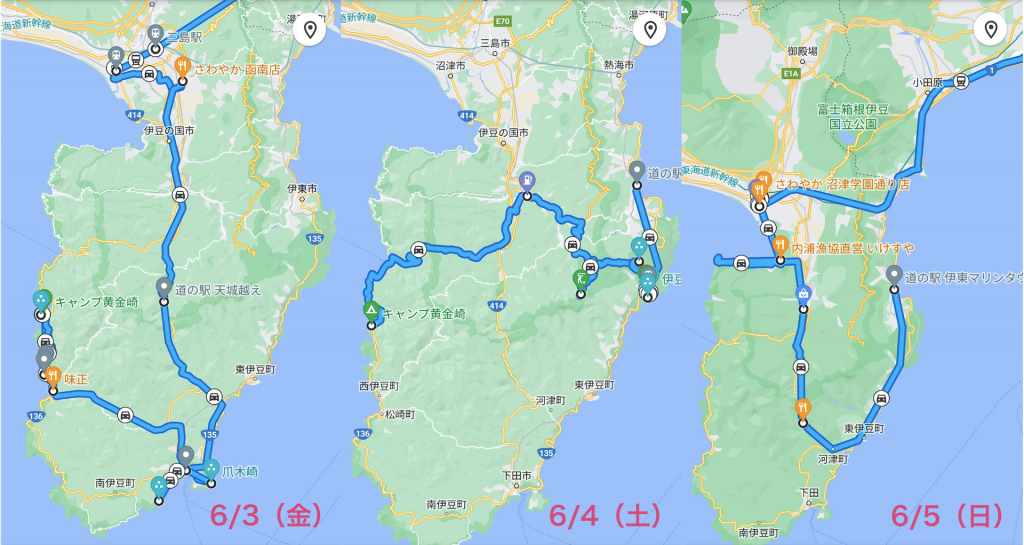
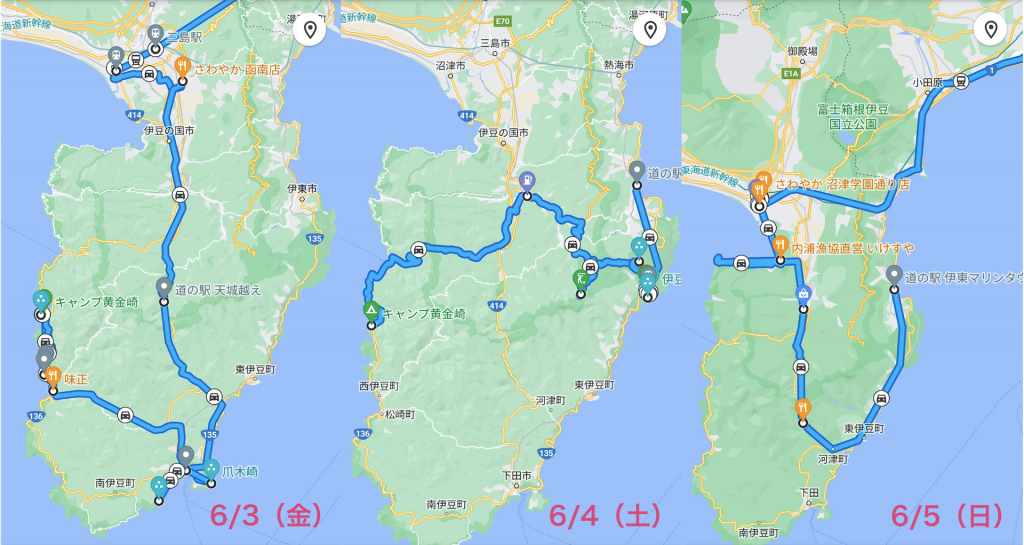
まずはレンタカーの確保からです。金曜に有給がとれることが確定したのが直前だったので、計画は6/5(木)の夜に立てました。最寄駅で付近では2泊3日でレンタカーの空きが見つからず、沼津付近で探す方針に変更したところさっくり見つかりました。新幹線の停車駅である三島じゃなくて沼津なのは、沼津から修善寺あたりの地理については慣れているからです。
ゆるキャン△聖地めぐりついでに「テント泊」をしようと思いました。世の中では「車中泊」とやらが流行ってるので、一回やってみようと思いました。
さわやかのリベンジをしたいなと思いました。
山に登ろうと思いました。まぁ天城山ですよね、日本百名山ですし。
というあたりのことまではゆるりと決めて、出発です。
1日目
08:00 自宅出発
新横浜から新幹線に乗ります。シウマイ弁当を買っておこうと思ったのですが売り切れ無念。
09:45 沼津着
レンタカーを借りたのですがなかなか厳しかったですね。もうひとつ上のクラスにしとけばよかったかもしれません。
- カーナビ(のデータ)が古い、道路がホイホイ違う
- 小さくて操作性が悪い(使っているうちにだんだん慣れた)
- 読み仮名のわからない地名があると詰む
- カーナビを使うのにスマホで地名を調べる必要があります🤔🤔🤔
- シガーソケット-USBアダプタと、CDをいくらか持っていくべきでした
👉【レンタカーの装備はちゃんと確認すること】
10:45 さわやか 函南店
11時の開店にあわせてさわやかへ。平日の函南店なら余裕だろう思ったけど18番目でギリ1stロット(店内が20席ぽい)でした。
その後、宿泊先キャンプ地も無事決まり、伊豆南東エリアへ
12:30 道の駅 天城越え
名前すごいですね。このセンスは嫌いではありません。文字列を見るだけで脳内で曲が流れます。
14:00 爪木崎灯台
海と、波による浸食で複雑な地形、白い灯台。泳いでる若者がいました。夏ですね。
「恋する灯台」という看板表示があちこちにあって何かと思ったのですが、そういうプロジェクトがあるんですね。
また、ミスチルのSignのCDジャケットがここだというのを後から知りました。(I♥Uに入ってたのは覚えてたのですが…)
14:40 龍宮窟
海蝕洞が大きくなる途中で天井から穴があいて不思議な構造になり、その様子を上から覗くとハートに見えるという自然物です。
こういう宣伝用の属性を後付けした自然物の観光名所って、たいてい無理してる面はあるのですが、期待していなかった分、思ったよりハートに見えました。悪くなかったです。
15:20 道の駅 開国下田みなと
Ra-maruで下田バーガー(キンメダイのフライバーガー)をいただきます。おいしかったです。
17:00 沢田公園 露天風呂
1日目の「何これ度」ダントツ一位の場所でした。
まず国道136号から入るのが細くて分かりづらい。道間違えて近所の人に心配されながら切り替えししました。もう少し南のところから海側に入って、入江沿いに進むほうが「徐々に道が狭くなる+見通しは悪くない」ので無難だと思います。
もう少し南のところから海側に入って、入江沿いに進むほうが「徐々に道が狭くなる+見通しは悪くない」ので無難だと思います
レンタカーで久しぶりに車を運転した初日でアタックするには難易度が高かったです…
運転に苦戦しつつ現地に到着すると、なんとも不思議な空間です。公園が公園に見えなかったり、地層がおもしろかったり。
露天風呂は強引に建築した感がすごく、「すぐ海への断崖絶壁」+「付近を通る船からはこちらが丸見え」のスリリングさ。運よく貸切だったのもあって、おっさん一人すっぱだかでキャーキャー騒いで楽しんできました。
18:00 キャンプ黄金崎
海が見えるキャンプ場に泊まってみたかったので。キャンプ場上の黄金崎公園駐車場はほぼ空、すいてました。
黄金崎という名前の通り、夕日に海岸線一帯が黄金色に染められるのがウリの日没を見に行きましょう。
夕日を眺めたあと、買っておいたご飯を食べてさあ寝るか・・・ってまだ18時半、寝られるわけがありません。ヒマです。
幸いキャンプ場の駐車場が入りやすく広かったため、少々雰囲気を無視して外にご飯を食べにいくことにしましょう。ちゃんと火器をもってきていればキャンプメシができたんですが、割り切ったんです。
そこまで寿司としての相性が良かったとは思いませんでしたが、金目鯛のシャブシャブがおいしくないわけがありません。これはアリでした。
キャンプ場に戻って読書のち、虫に悩まされつつ就寝です。もうちょっとちゃんと対策をすべきでした。
2日目
09:00 天城高原ハイカー専用駐車場
キャンプ場を出て、天城山に向かいます。ゴルフ場の駐車場が登山口にあって無料で使わせていただけるようなのでありがたい。
 ハイカーってまだ通じるんですかね
ハイカーってまだ通じるんですかね
天城縦走登山口->四辻->万二郎岳->万三郎岳->涸沢分岐点->四辻->天城縦走登山口、シャクナゲコースという名前がついている模様です。
休憩込みで概ねコースタイム通りだったような気がします、変にバテたりも道を間違えたりもせず、リハビリとしてはちょうどよかったのですが、少々軽装すぎた感はあり、反省点は多めにありました。摩利支天目的で甲斐駒に登りたいのですが、もう一回ぐらいはリハビリしないと勘が戻らないですねこれは。
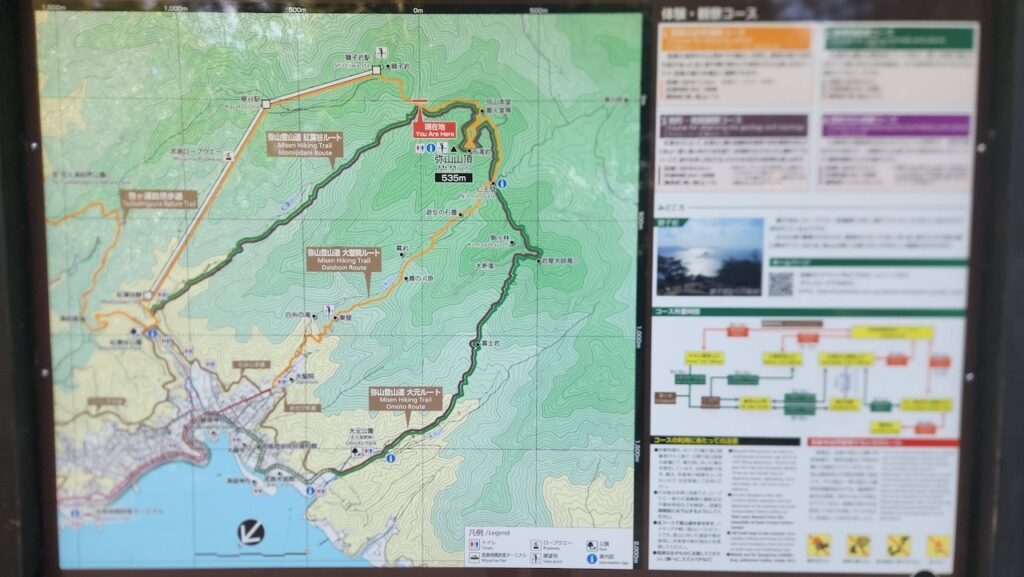
14:00 大室山
伊豆で一番オススメの観光地、としてはここになりそうです、大室山です。
16:00 橋立吊橋と大淀・小淀
途中、伊豆高原駅の足湯などに寄りつつ、橋立の海岸と吊り橋などを見回りました。
「足場が悪いのでお気をつけください」で済ませてよいのか?と思うぐらいには結構危なかったですね。登山中の鎖場ぐらいには危ない感じでしたが、小さなお子様連れがいて正直ヒヤヒヤしました。大きなお友達にはスリル満点なので良いかもしれません。
時間がなくてあきらめちゃったのですが城ヶ崎海岸も行っておきたかったかも。
17:00 回転寿司
おなかがすいたのでそこらへんの回転寿司に入ります。味噌汁がおいしかったです。
伊豆の名物というと、下田港が水揚げ量日本一の金目鯛が一番に挙がるっぽく、さまざまな金目鯛料理があるのですが、結局王道の金目鯛の煮付け(甘辛い感じのやつ)が一番のような気がしています。
17:30 伊豆高原の湯
色々メジャーな文化(?)になりつつある車中泊を一回してみようと考えたのですが、さすがに日暮れ前ではまだまだだったため、伊豆高原の湯(いわゆるスーパー銭湯、ですかね)によって長めにぐうたらしました。
24:30 道の駅 伊東マリンタウン
日が変わる前ぐらいに移動を開始して、道の駅 伊東マリンタウンへ。
 冷房不要な季節なのでギリという印象でした
冷房不要な季節なのでギリという印象でした
「車中泊ユーザはとても多く、駐車場の端の方に固まってる数十組全部仲間でした」「快適に暮らすには色々準備・装備が必要」「10分に1回付近の車で出入りがあり、駐車場に対して出入りがあるので音と光対策が必須」などさまざまなことがわかりました。
これがあまり広くない駐車場であったり、キャンピングカーみたいな調理まわりまで含めるとアレコレ要素が増えるのは納得です。
僕の好みとしては「特殊条件での快適を追求する」よりは「あるがままの不便を楽しむ」側の方が好みかな、とは感じました。まぁレンタカーでやるのは中途半端(無理がある)という話でもあります。
3日目
07:00 道の駅温泉
 道の駅にあって便利な感じのやつです
道の駅にあって便利な感じのやつです
はやく目が覚めてしまったので、せっかくだからと道の駅にある温泉に入ります。どうせならきちんと夜明け前にくるべきだったかも。
 一碧湖にも寄るだけ寄りました
一碧湖にも寄るだけ寄りました
08:30 河津七滝
わさび丼を食べるお店が開くまで時間があったので、はやめに出発し、朝の散歩がてら河津七滝(かわづななだる)に寄ります。ただ、ちょっと気軽に寄るにはガチ散歩すぎたかも。
 この橋や歩道橋をがんばって力強く観光地にしている感
この橋や歩道橋をがんばって力強く観光地にしている感
09:30 かどや
かどやでわさび丼をいただきます。
お伝えしたい、というか初めて知ったのですが「ちゃんとした本ワサビは辛くない」んですね。爽やかで上品な、しかし確かにワサビの鮮烈な味と香り。
これを食べてしまうと、(おそらく)チューブわさびなわさび巻きは、もういいかな、という気持ちになりました。
10:30 河津七滝ループ
軽自動車ではベタ踏みでもなかなか登りません。時間がある分には楽しい山中のドライビングです。
12:00 大瀬崎
伊豆ジオパークめぐりとして隙間の北西端、大瀬崎に寄って行きます。
このあたりで外付けバッテリーが容量切れとなり、慌てて節約しながらのドライビングでした。
内浦三津から大瀬崎への道は結構「海岸線の崖に沿った山道」で、割と頻繁にすれ違い待ちが必要な狭い道路でした。こういうところのバスってほんと運転すごいですよね…
そんなわけで大瀬崎に到着です。大瀬崎はダイビングスポットで商品展示会なども開催されており、晴れて暑い日にちょうどよく、ダイバーで賑わってました。
3日目まだ午後一なのですが、バッテリも体力もほどほどに限界です。ペースダウンしつつ締めに向かいます。
16:00 さわやか沼津学園通り店
というわけでのんびり休憩しつつさわやかを再度摂取することにします。
パン+(ソースなしからの)塩のみ、めちゃくちゃアリでした。またやろう。
まとめ
そんなわけで、2泊3日伊豆旅行でした。めちゃくちゃ詰め込みましたが楽しかったです。
とはいえ、正直「キャンプ1泊+車中1泊」でペーパードライバーがレンタカーで登山を挟む、というのは運動不足のおっさんには少々無理があった印象で、疲れました。(これを書いてる6/25の時点でも膝のケガや虫さされのあとはまだ完治していません、いやー若くない。)
インターネットが便利すぎて調べがつくとなんでもやれてしまいますし、こういうの体調と相談しつつ詰め込むのは好きなのですが、次はもう少し余裕をもったやつにしようと思いました:)